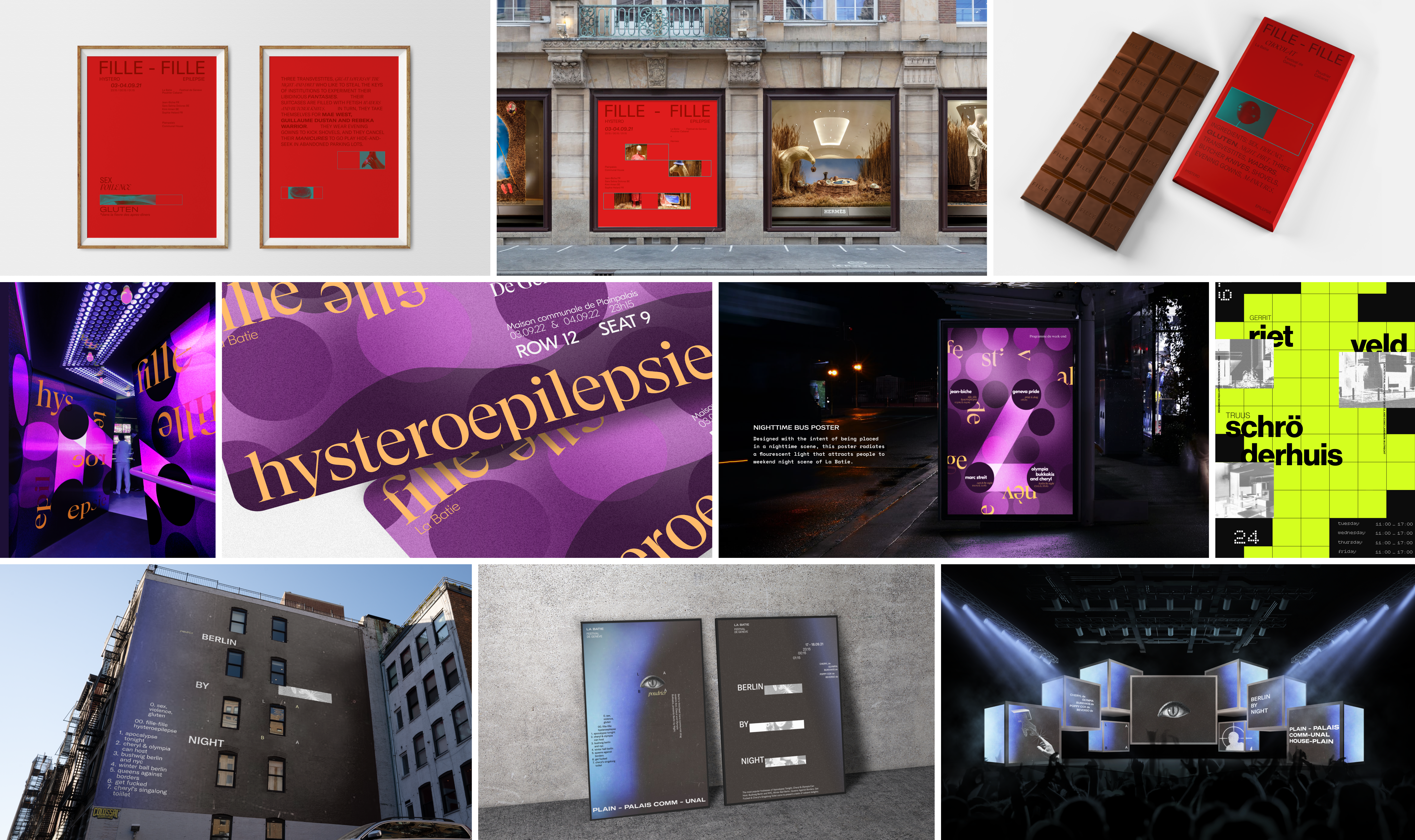
For a senior user experience design course, our team produced a visual identity for La Batie Festival de Geneve, a summer festival in Geneva, Switzerland whcih showcases a variety of contemporary arts.
Ultimately, we designed a microsite centered around La Poudrier Cabaret, the festival nightlife, that is expressive in its visual design while considering functional design concepts of usability.
The drag interaction reveals the content of a seemingly blank canvas in small pieces.
The drag action gets the user to be more engaged with the interaction and focus on a single piece of content. Because the user is of a highly fluent artform audience, they are seeking more unique interactions than that of a typical website.
By scrambling the type and imagery during the drag, the identity of the content is masked until the user commits to the drag by releasing their cursor.
Users may guess at what the content might be based on their experience of the show, which leads to an "aha" moment when the content lands as the user recalls the event.
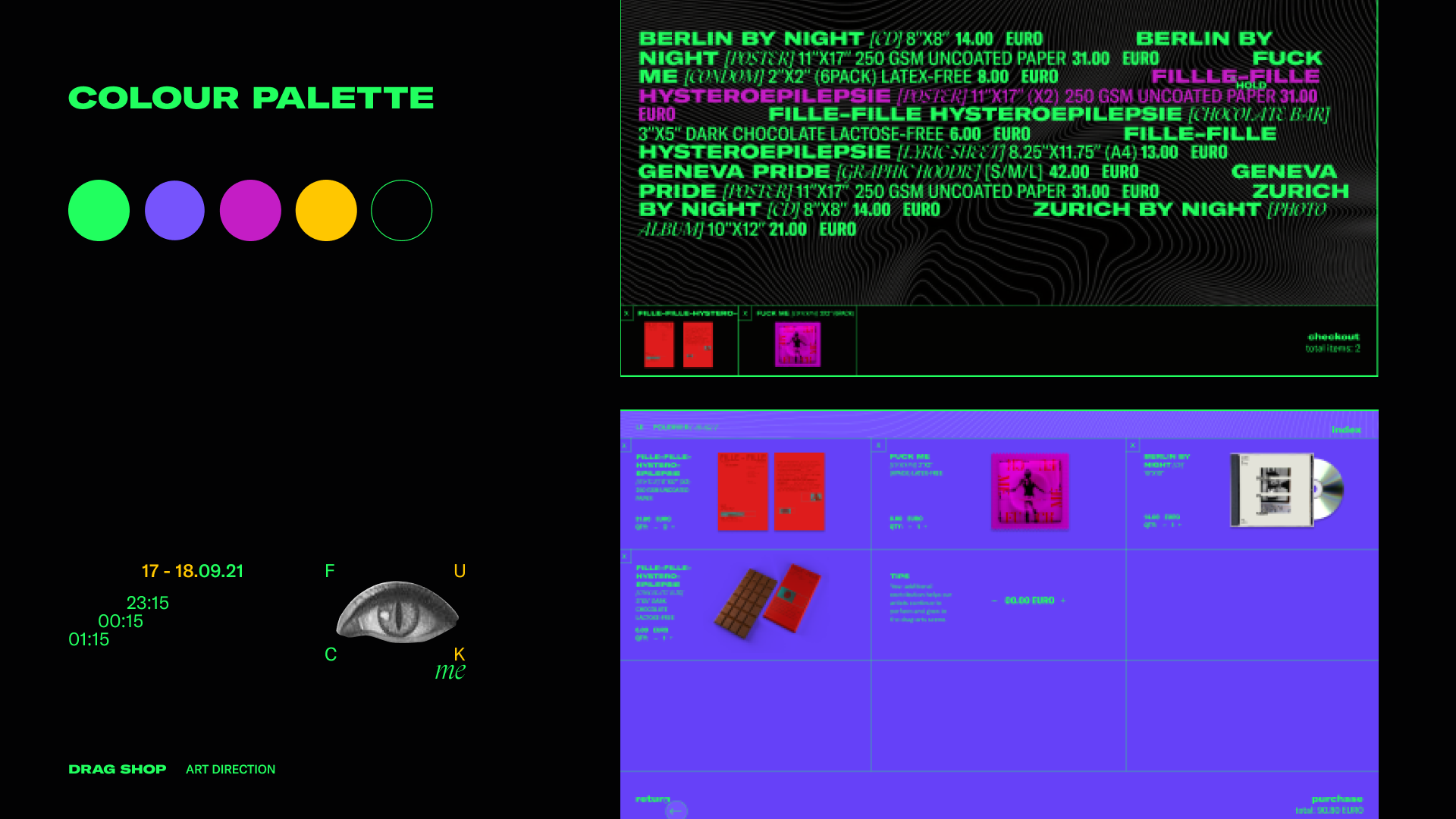
When users click and hold a piece of content from the home page, the merchandise tied to the particular event and a looping video of the event is revealed.
We initially explored three visual design directions that demonstrate design qualities we identified from studying world renowned designers Dan Friedman and Wim Crouwel in a modern context.

After converging on one visual direction, we expanded once again to explore three directions of what the final form of the site might be.
Each direction employed more expressive interactions that would intrigue our audience who are accustomed to expressive art forms.
The strategy was to illustrate the provocative and dynamic personalities of the cabaret's performers.
The driving principle was to display the interconnectedness of the four cabaret performances, while driving attention towards the performances.
This site establishes feelings of intrigue and mystery, similar to to how cabaret events surprise and excite the audience.
The bright colours serve to re-immerse the users in the exhuberant energy of Le Cabaret's night life scene.

The texture in the background has a rippling effect as the user moves their cursor about the screen.
This effect promotes the user to explore and interact with the site.
One of my lead roles in the project was the strategy for delivering content of the microsite, which was separated into why a design intervention was necessary, how we would implement it, and what the final form was.
Many drag artists are severely underpaid for their shows and their income relies primarily on tips from audience members.
Users are re-immersed into the cabaret shows by evoking memorable experiences through the discovery of the content.
The microsite focuses instead on short pieces of content that trigger the user's memory of the cabaret event.
I learned much about the design process and how to rapidly move a project forward in new directions. Ensuring to think in a lateral process, not getting attached to an idea, and when a good time to pivot the project is when it means achieving a greater final result.
Additionally, I learned how deep research and insights into a problem space can drive a project to the next level beyond what visual design can do alone. It's the combination of having a strong driving purpose mixed with great visuals that result in the most successful design projects.